andrie.id – Cara Memasang Widget Google Translate (Multi-Language) di Blogger Mirip Seperti Blog ANDRIE ID. Pada awalnya google translate menyediakan widget gratis yang bisa di-costumisasi untuk ditambahkan ke halaman blog pada Google Translate Manager. Namun sepertinya saat ini fitur halaman tersebut sudah tidak ada lagi, dan pengguna harus berlangganan alias bayar untuk bisa menggunakannya.
Jika Anda menggunakan blogger, sebenarnya fitur tersebut masih bisa ditambahkan melalui pengaturan widget yang ada di menu ‘Tata Letak’. Namun sayangnya tidak bisa di-customisasi secara langsung, Anda harus mengubah sendiri untuk bisa tampil mirip seperti blog ANDRIE ID atau bentuk lainnya.
Cara Memasang Widget Google Translate di Blog
 Nah bagi Anda yang ingin tampilan widget Google Translatenya mirip seperti punya saya silahkan ikuti panduan pembuatannya dibawah ini:
Nah bagi Anda yang ingin tampilan widget Google Translatenya mirip seperti punya saya silahkan ikuti panduan pembuatannya dibawah ini:Pertama, Login ke Blogger.com
Untuk bisa menambahkan widget google translate di blog sudah pasti Anda harus login terlebih dahulu ke akun blogger yang Anda miliki. Pastikan pula Anda adalah pemilik atau administrator dari blog yang ingin ditambahkan widget google translate-nya.
Kedua, Kustomisasi Tampilan Widget Google Translate
Pada langkah kedua ini, silahkan kustomisasikan tampilan widget google translate Anda di blog. Mulai dari peletakkan, ide tampilan, atau malah ingin seperti saya saja yang polos dan translatenya hanya sebagian dari beberapa negara saja? Simak panduannya dibawah ini terkait pada langkah ketiga:
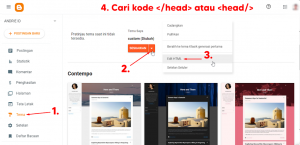
- Pilih menu ‘Tema’
- Klik tombol ‘panah bawah’ yang berada di sebelah kanan tombol sesuaikan
- Silahkan pilih teks ‘Edit HTML’, maka akan muncul barisan kode template blog Anda
- Silahkan cari kode ini </head> atau <head/> , lalu silahkan tambah kode dibawah ini tepat diatas tag kode </head> atau <head/>.
- Terakhir, simpan template blog Anda.
<!-- Google Translate Script -->
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<!-- Google Translate Style -->
<style>
#google_translate_element_position {
position:fixed; bottom:60px; right:15px; z-index:9999999999;
}
</style>
Jika ingin memodifikasi tampilan widget google translatenya, silahkan ubah pada bagian yang saya tandai, seperti posisinya, lokasi penempatan diatas (top) atau dibawah (bottom), sebelah kanan (right) atau kiri (left), dan untuk z-index dibiarkan saja seperti itu.
Ketiga, Tambahkan Widget Google Translate (Multi-Language) di Blog
Pastikan sebelumnya Anda sudah menentukan penempatan widget google translate ini di Blog Anda. Maka dari itu silahkan tambahkan kode html dan javascript dibawah ini di lokasi penempatan yang Anda tentukan…
<div id="google_translate_element_position" class="hidden-sm hidden-xs"><div id="google_translate_element"></div></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', includedLanguages: 'bg,bs,ca,co,zh-CN,cs,cy,da,de,el,en,es,et,fa,fi,fr,fy,ga,gd,gl,he,hu,iw,is,it,ka,la,lb,lt,lv,mk,nl,no,pl,pt,ro,ru,sk,sl,sq,sr,sv,tr,uk,zh', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script>
Selesai.
Pada panduan diatas akan menambahkan sebuah widget google translate (Multi Language) di blog dan menempatkannya di bagian atas sebelah kanan. Jika Anda ingin mengubah tampilannya, atau lokasinya Anda bisa melakukan kostumisasi pada Langkah Kedua.
Selamat, sekarang Anda sudah memiliki widget google translate hasil kustomisasi Anda sendiri. Semoga bisa bermanfaat. See you.




wah, boleh di coba nih, terima kasih informasinya mas
aku akan pasang di blog aku semoga ada bule yang tersesat di blog ku terimakasih
Selalu buka laman melalui google chrome akan ditanya untuk alihbahasa.
rajinnya buat tutorial… thanks dan salam kenal
translate seperti ini apa tidak malah membuat lemot di blog kita
pernah coba yang bawaan kok malah lama loadnya
dihapus deh akhirnya
oh ini otomatis nge-translate ya?
hmm bahasanya gimana? nggak berantakan kah?
Semoga kak, selamat mencoba….
Terima kasih informasinya mas, sangat bermanfaat, tapi boleh tahu apakah hal ini (penambahan skrip) seperti ini tidak memberatkan loading blog mas?
Terima kasih ya atas perkongsian. Boleh dipasang, mudah untuk pembaca luar membaca.
translator for web sudah dihentikan sama google, ketika saya ke sini liat translator mas andrie saya kagum..
pengen coba pas di blog saya tapi masih ragu. btw terimakasih sudah berbagi
Wah terima kasih tutorialnya.. Buat yang punya blog tutorial, bisa pasang ini, biar pengunjung dari luar bisa paham tutornya..
Sepertinya langkah langkahnya tidak terlalu rumit banget nih untuk dipraktekkan blogger gaptek seperti saya hehe..
Semoga bisa mempraktekkan
seperti biasa ilmu tutorialnya sangat bermanfaat mas andri, terutama bisa tuk memandu para nubie dengan adanya dashboard baru ini terkait peletakan widget 😀
Gracias por el tutorial te mando un beso
sampean udah paham mas, orang luar juga kan, ga perlu translate udh bisa ngerti. saya juga orang luar, udh paham ko
kalau pasang langsung disetiap artikel bisa kah mas? hehe jadi udah ada pilihan langsung translte to inggris nya?
Sepengalamanku berinteraksi komentar dengan blogger mancanegara, google translator terkadang efektif tapi terkadang .. juga ngga.
Duh !.
thank you ajarin ini! penting sekali
Sementara ini belum tertarik pasang Google translate karena pengunjung bule jarang kang, tapi nanti aku coba kalo perlu kang, makasih tutorialnya.
mantap nih suhu kalau main ke website nya kang andrie berasa adem kaya masuk kulkas gtu heheee
Eh, kayaknya kalau di blogger sudah ada dipikiran widget mas. Saya sudah lama pasang. soalnya sejak pernah ngereiew drama tv Singapura sempat banyak visitor blog dari sana, lumayan mrk bisa ikut baca artikel saya yg lain
Mantap tutorialnya. Kalau template blog saya masih bawaan blogger. Tapi artikel ini mengulas kustomisasi agar tampilan blog lebih menarik
Widget yang sangat bermanfaat sekali di blog, saya pake juga di blog saya hihihi..
ijin coba ya mas..
Ooooh begitu caranya? Tapi aku tuh belum pede masukin kode2 html gituh dari dulu. Thanks ya infonya.
Modelnya keren banget
Beda dengan punya saya
Mau saya terapkan, siapa tahu saya cocok nih